- Autor Jason Gerald [email protected].
- Public 2024-01-31 09:32.
- Naposledy změněno 2025-01-23 12:14.
Musíte znát webové bannery (webové bannery). Tento grafický materiál se obvykle nachází na webové stránce a zobrazuje název a logo společnosti nebo ve formě reklamy - nebo kombinace obojího na komerčním webu. Bannery by měly být informativní, atraktivní a příjemné-díky bannerům by se měli pravidelní návštěvníci cítit jako doma. Níže si ukážeme několik způsobů, jak vytvořit banner.
Krok
Metoda 1 ze 6: Photoshop

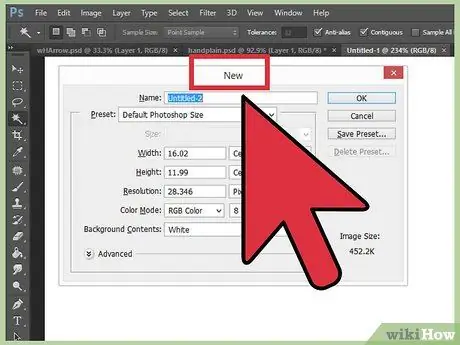
Krok 1. Vytvořte nový dokument
Zadejte velikost banneru, k dispozici je řada standardních velikostí bannerů. Pro účely tohoto článku se zaměříme na standardní velikost „plného banneru“(468x60 pixelů).
Poznámka: toto je standardní velikost banneru, ale není povinná. Pokud chcete jinou velikost, použijte tuto velikost jako vodítko

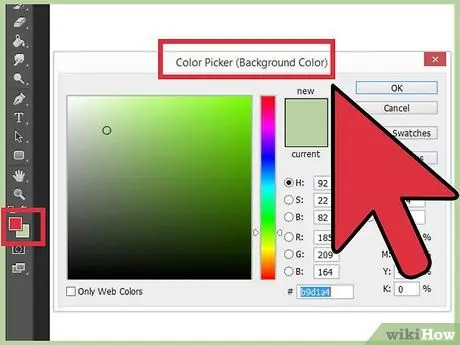
Krok 2. Nastavte barvu pozadí banneru
Vyplňte vrstvu pozadí (aka vrstvu) barvou, která podporuje design vašeho webu.
- Kliknutím na Barva popředí otevřete Výběr barvy a poté vyberte barvu výplně.
- Pomocí nástroje Paint Bucket vyplňte vrstvu pozadí banneru vámi zvolenou barvou.

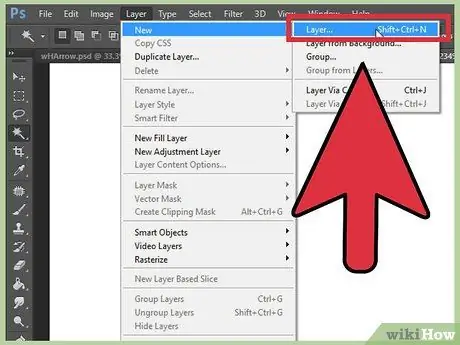
Krok 3. Vytvořte novou vrstvu
Tuto vrstvu vyplníme sytější barvou, která pomůže zkrášlit text a logo. Velikost této vrstvy by měla být úměrná velikosti banneru a měla by být vycentrována.
- V nové vrstvě proveďte výběr o něco menší než původní banner a poté jej naplňte požadovanou barvou.
- Vycentrujte vyplněnou oblast. Vyberte celou vrstvu stisknutím kláves CTRL+A (PC) nebo Command+A (Macintosh).
- Z nabídky Vrstva vyberte Zarovnat vrstvy k výběru> Svislé středy. Opakujte tento krok, ale vyberte Horizontální středy. Tato akce vycentruje kontrastní vrstvu horizontálně i vertikálně.

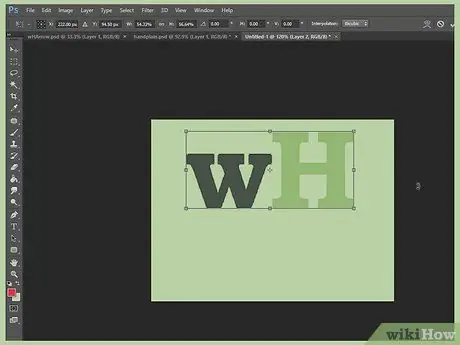
Krok 4. Přidejte logo
Otevřete soubor loga, zkopírujte jej a poté vložte do bannerového dokumentu, aby vypadal jako nová vrstva. Změňte velikost podle potřeby. Stiskněte CTRL+T na PC nebo Command+T na Macintoshi a pomocí úchytů změňte velikost dokumentu. Pomocí klávesy Shift na rukojeti proporcionálně změníte její velikost.

Krok 5. Přidejte název společnosti nebo webové stránky
Vyberte textový nástroj, vyberte požadované písmo (alias písmo) a poté do něj zadejte text. V případě potřeby upravte velikost písma, jak je popsáno v předchozím kroku.

Krok 6. Přidejte další prvky
Někdy postačí logo a název. Ale přidání některých řádků a ozdob přidá banneru na zajímavosti. Chcete -li to provést, vytvořte novou vrstvu, aby vaše úpravy nerušily ostatní vrstvy.

Krok 7. Vyčistěte
Dolaďte umístění loga, názvu a dalších prvků a poté banner uložte.
Metoda 2 ze 6: Microsoft Paint

Krok 1. Vytvořte nový dokument

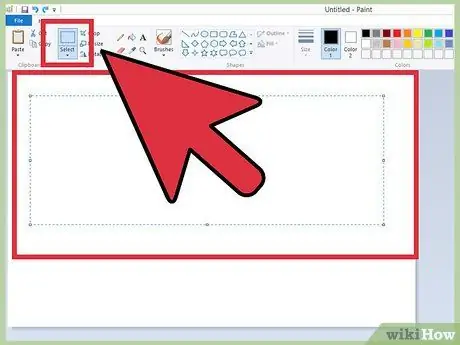
Krok 2. Nakreslete výběr velikosti banneru
Můžete vytvořit libovolnou požadovanou velikost nebo kliknutím sem zobrazíte standardní velikosti banneru.

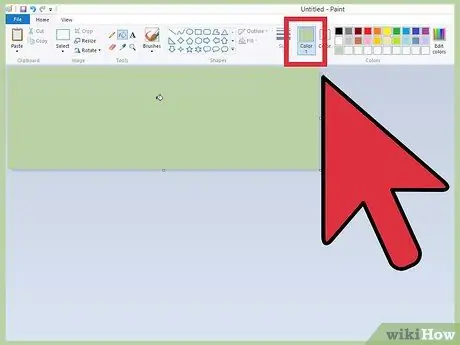
Krok 3. Chcete -li vytvořit barevné pozadí, použijte nástroj kbelík s barvou a vyplňte banner libovolnou barvou, která se vám líbí
Používejte barvy, které odpovídají webu.

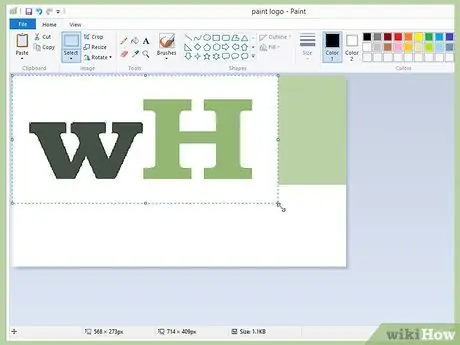
Krok 4. Přidejte fotografie, obrázky a text
Klikněte na kartu Vložit a poté v nabídce vyberte možnost Vložit z.
Najděte požadovaný obrázek a klikněte na tlačítko Otevřít

Krok 5. V případě potřeby změňte velikost obrázku
Klikněte na kartu Změnit velikost a poté vyberte Pixely. Upravte jeho svislou výšku tak, aby odpovídala výšce banneru.
- Přesuňte obrázek na místo.
- Přidejte tolik obrázků, kolik chcete (a hodí se!)

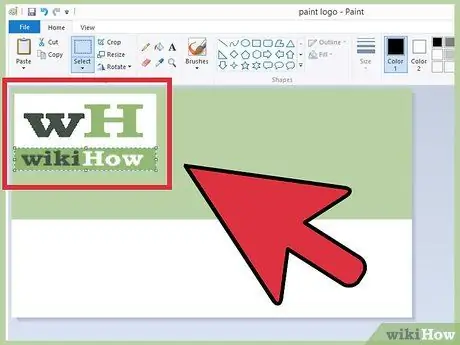
Krok 6. Přidejte jméno
Pomocí nástroje Text (tlačítko A) přidejte své jméno nebo jiný požadovaný text.

Krok 7. Ořízněte (aka ořízněte) banner
Použijte nástroj Výběr a nakreslete rámeček kolem banneru. Ujistěte se, že odpovídá velikosti požadovaného konečného výsledku. Poté klikněte na Oříznout.

Krok 8. Až budete hotovi, uložte
Metoda 3 ze 6: Použití aplikace Microsoft PowerPoint

Krok 1. Vytvořte nový prázdný dokument aplikace PowerPoint
Upravte zobrazení na 100%

Krok 2. Nakreslete pozadí banneru
Použijte jednu ze standardních velikostí bannerů nebo libovolnou velikost, kterou potřebujete.
- Klikněte na kartu Tvar a poté vyberte základní obdélník.
- Nakreslete požadovanou velikost a poté ji naplňte podle svého. Můžete použít jednobarevnou barvu nebo z nabídky barvy výplně vybrat Efekty výplně nebo kliknout na tlačítko Rychlé styly a zvolit přednastavenou barvu výplně.

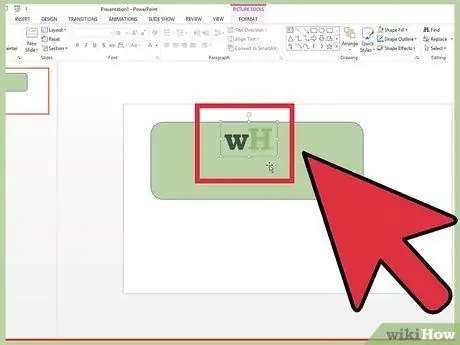
Krok 3. Přidejte obrázek nebo logo
Na banner můžete přidat fotografii, logo nebo jiný obrázek. Jako dekoraci použijeme nějaký klipart. Klikněte na tlačítko Obrázek a vyberte typ obrázku, který chcete vložit. Přidejte obrázek, změňte jeho velikost a poté jej umístěte na banner.

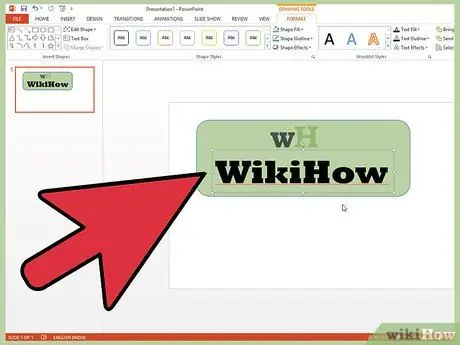
Krok 4. Přidejte text nebo jiné prvky
Zadejte název společnosti, slogan nebo jiné doplňující informace k banneru.

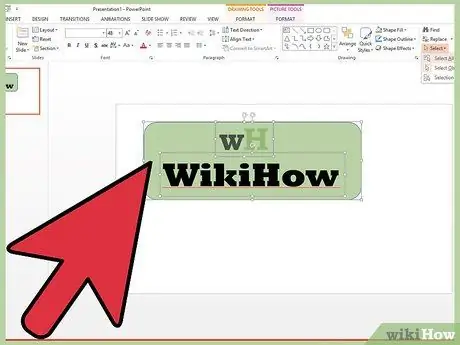
Krok 5. Vyberte banner
Z nabídky Úpravy zvolte Vybrat vše nebo zadejte CTRL+A (PC) nebo Command+A (Mac). Důležité: ujistěte se, že je váš banner přesně takový, jaký chcete, a na snímku (aka snímku) není nic jiného!
Klikněte pravým tlačítkem na libovolný netextový prvek v banneru a poté vyberte Uložit jako obrázek …

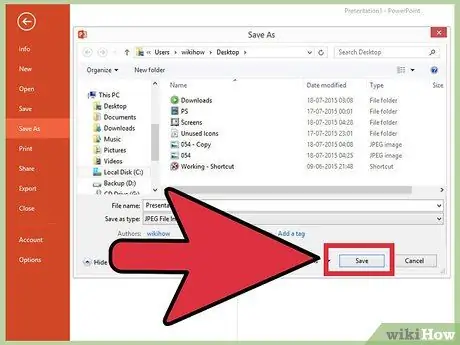
Krok 6. Uložte banner
Otevřete jej a zkontrolujte, zda je banner přesně to, co chcete, a poté jej použijte podle potřeby!
Metoda 4 ze 6: Použití nástroje Online Banner Maker

Krok 1. Navštivte jeden z následujících webů:
BannersABC.com, Addesigner.com, mybannermaker.com atd. (Hledejte na Googlu cokoli jiného). Na internetu je spousta výrobců bannerů. Věnujte pár minut porovnání různých funkcí a poté vyberte tu, která je pro vás to pravé.

Krok 2. Přidejte text a obrázky
Při vytváření banneru postupujte podle pokynů na obrazovce a pokynů. Tyto webové stránky obvykle nabízejí vlastní umělecká díla, která můžete přidat na banner, ale můžete také importovat obrázky vlastní tvorby.

Krok 3. Vygenerujte banner
Po dokončení bude obecně existovat funkce exportu, která vám umožní určit adresář, kam bude banner uložen, spolu s formátem (JPEG má obvykle dobrou kvalitu). Postupujte podle pokynů, uložte, stáhněte a použijte banner podle potřeby.
Metoda 5 ze 6: Vytvoření avatara vhodného pro banner

Krok 1. Tento krok je volitelný
Pokud jej používáte ve fórech, můžete si vytvořit avatara, který odpovídá banneru.

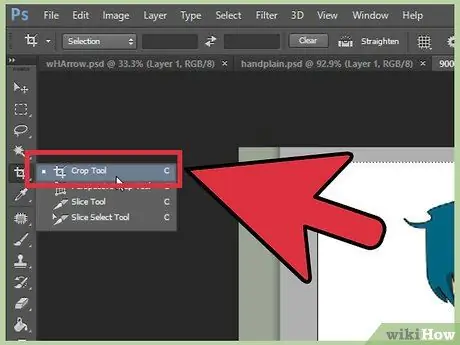
Krok 2. Použijte možnost Oříznout
Tato funkce je k dispozici ve většině grafických aplikací. Ořízněte banner na malou velikost.
Alternativně můžete navrhnout malou verzi, která obsahuje prvky na velkém banneru. Může to být logo, obrázek nebo jen název společnosti. Klíčem je zajistit snadné čtení

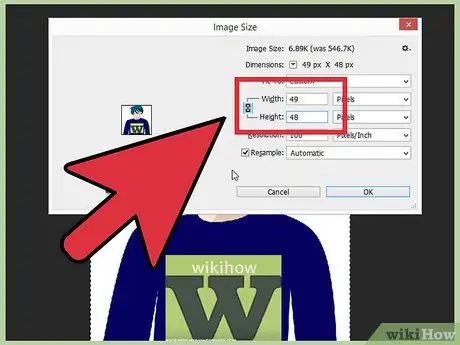
Krok 3. Velikost avatara by měla být malá
Výchozí velikost je 48 x 48 pixelů.

Krok 4. Uložte avatara
Metoda 6 ze 6: Přidání bannerů pro podpisy fóra, webové stránky atd

Krok 1. Vytvořte si účet
Použijte web pro sdílení fotografií, jako je Photobucket, Flickr, Tumblr nebo podobně.
Po vytvoření účtu můžete na web nahrávat bannery, avatary a další obrázky

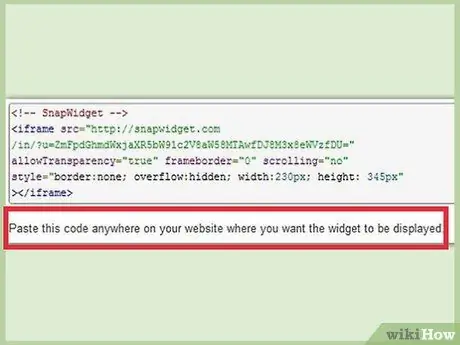
Krok 2. Získejte kód
Pomocí nástroje pro sdílení získejte kód HTML a přidejte banner do podpisů fóra, na webové stránky nebo cokoli jiného.
Tipy
- Nainstalujte si do počítače více písem.
- Hodně cvičte!
- Podívejte se na ukázkové bannery na fórech nebo na jiných místech.
Varování
- Výroba bannerů vyžaduje čas a trpělivost!
- Chcete-li banner uložit v co nejlepším stavu, uložte jej ve 24bitovém bitmapovém formátu a poté jej zkopírujte do formátu JPEG a GIF, protože obrázky JPEG a-g.webp" />
- Pokud k vytvoření banneru používáte PowerPoint, konečný výsledek může být ve formátu EMF, který Photobucket nepodporuje. Chcete -li jej převést, uložte obrázek (krok č. 9) ve formátu JPEG nebo GIF. Oba tyto formáty může podporovat Photobucket.






