- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:01.
- Naposledy změněno 2025-06-01 06:05.
Už vás nebaví standardní návrhy vizitek? Tento článek vám ukáže, jak pomocí jednoduchých triků ve Photoshopu vytvářet vlastní kreativní, poutavé a na tisk připravené vlastní vizitky.
Krok

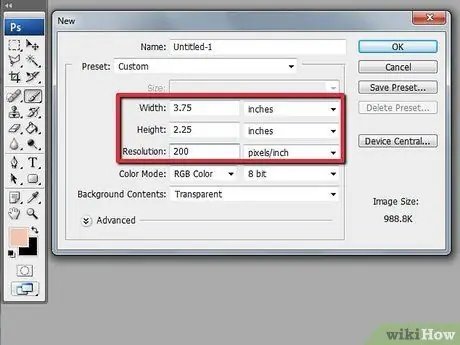
Krok 1. Vytvořte návrh s příslušnými specifikacemi
Otevřete nový obrázek ve Photoshopu a nastavte jej na 9,5 cm na délku a 6 cm na šířku. Nastavte rozlišení na 200 pixelů nebo více. Konečná velikost vaší vizitky bude 9 x 5,5 cm, ale je obvyklé přidat 0,5 cm široký okraj (řezaná oblast). Proto je velikost vašeho nového obrázku o něco větší než konečná velikost vizitky. Oříznutá oblast zajistí, že barevný design bude při řezání karty neporušený až k okrajům a že nezůstanou žádné čáry ani bílá místa.

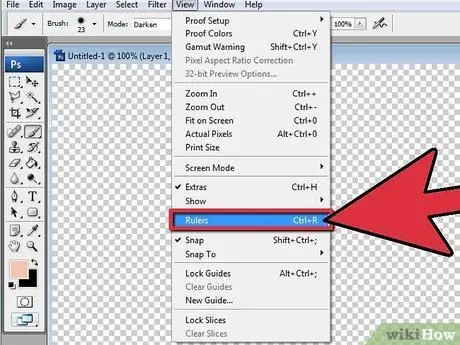
Krok 2. Nakreslete vodicí čáry pro oblasti řezu a bezpečné oblasti
Aktivujte pravítka (Zobrazit> Pravítka) a kliknutím pravým tlačítkem na Pravítko nastavíte jednotku na cm. Klikněte na horní pravítko a poté přetáhněte kurzor dolů a vytvořte dvě vodorovné vodicí čáry, jednu na 0,3 cm a druhou na 5,4 cm. Vytvořte také dvě svislé čáry o 0, 3 cm a 9, 2 cm. Tyto řádky později označí ohraničení vaší vizitky. Můžete také vytvořit bezpečnou vodicí čáru mezi dvěma dříve vytvořenými řádky, abyste se ujistili, že se váš text nebo návrh netáhne příliš daleko k okraji.

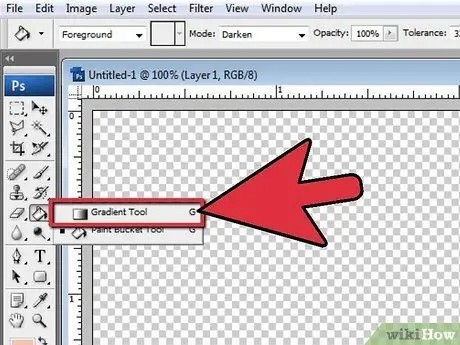
Krok 3. Vytvořte pozadí pro vizitku v nové vrstvě
Vyberte nástroj Přechod a kliknutím na náhled v levém horním rohu změňte barvu. Pomocí světlé nebo tmavé barvy zvýrazněte text nebo obrázek nad pozadím. Pomocí nástroje Přechod nakreslete čáry přes obrázek a vytvořte postupné přechody mezi barvami. Alternativně můžete nakreslit kratší čáry a vytvořit tak drastičtější přechod.

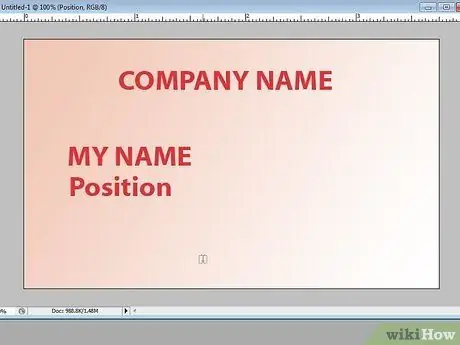
Krok 4. Naplánujte rozvržení textu
Musíte přidat alespoň jméno a titul, název společnosti nebo logo a kontaktní informace. Pokud vlastníte vlastní firmu nebo pracujete pro malou společnost, přidejte pod název společnosti slogan, který popisuje oblast vašeho podnikání.

Krok 5. Přidejte každou část textu pomocí textového nástroje do nové vrstvy
Použijte větší velikost písma mezi 18-20 body, aby vynikly názvy společností a názvy. Experimentujte s pěknými písmy a různými styly. Kontaktní informace obvykle používají menší velikost písma 10-12 bodů. Písmo pro tento text by mělo být prosté, jasné a bez dvojznačných písmen. (Nechcete, aby se lidé divili, jestli je vaše e -mailová adresa číslo 1 nebo malá písmena i.)

Krok 6. Přidejte logo společnosti do jednoho z rohů nebo poblíž názvu společnosti (volitelně)
Pokud máte obrázek loga společnosti, otevřete jej ve Photoshopu. Pomocí nástroje pro rychlý výběr načrtněte výběr kolem loga (v případě potřeby zmenšete velikost nástroje), vyhýbejte se pozadí. Invertujte vybranou oblast pomocí Ctrl+Shift+I a pomocí nástroje Guma odstraňte pozadí kolem loga. Nyní můžete pomocí libovolného nástroje pro výběr zkopírovat a vložit logo do návrhu vizitky.

Krok 7. Přidejte efekty pro profesionálnější vzhled textu
Klikněte pravým tlačítkem na textovou vrstvu a otevřete okno Možnosti prolnutí. Vyberte možnost Zkosení a reliéf a nastavte velikost na 2-3, abyste textu dodali hloubku. Pro tmavý text na světlém pozadí vyberte možnost Outer Glow. Nastavte barvu na barvu pozadí, ale na světlejší verzi, poté nastavte rozložení a velikost na malé číslo, abyste místo širokého svatozáře vytvořili světlý lesk. Pro světlý text na tmavém pozadí použijte efekt Vržený stín. Opět nastavte Šířku a Velikost na malá čísla a upravte Vzdálenost tak, aby text měl pouze světlé obrysy.

Krok 8. Pomocí štětce vytvořte detaily na pozadí
Chcete -li přidat docela jemný kontrast, můžete použít velký abstraktní štětec s barvou nastavenou do středové oblasti pozadí. Dalším způsobem, jak vytvořit směs štětce, je vybrat Možnosti prolnutí na vrstvě štětce, zvolit Překrytí přechodem a upravit přechod na barvu podobnou pozadí. Můžete také použít barevnější štětec, ale nejprve snižte vrstvu Opacity of Brush, aby barva nebyla příliš křiklavá. Efekt Brush by měl být viditelný, ale neměl by znesnadňovat čtení textu.

Krok 9. Přidejte obrázky pro zdůraznění tématu nebo vyplňte prázdná místa
Otevřete obrázek, který máte nebo jehož povolení k použití jste vložili do kapsy, a poté pomocí nástroje pro rychlý výběr dejte obrys výběru části obrázku, kterou chcete pořídit. Zkopírujte a vložte obrázky do návrhů vizitek. Můžete také vytvořit kompozit pomocí fragmentů obrázků a poté použít štětec k smíchání různých obrázků dohromady. Uspořádejte kousky obrázku do různých vrstev a poté všechny vrstvy spojte před kopírováním a vkládáním kompozitu do návrhu vizitky. Vložte obrázek do nové vrstvy a snižte krytí vrstvy na 30-40%.

Krok 10. Přidejte rámeček, který ozdobí design (volitelně)
Nakreslete obdélník kolem bezpečné vodicí čáry (nebo mírně ven) pomocí nástroje Obdélník. Ujistěte se, že máte v levém horním rohu vybrán styl cesty. Klikněte na nástroj Štětec a vyberte jednoduchý režim Štětec s velikostí mezi 5-10 pixely. Klikněte na panel Cesty v paletě Vrstvy a klikněte pravým tlačítkem na Pracovní cestu. Klikněte na Cestu tahu a zvolte Štětec. Do obrysu můžete také přidat Možnosti prolnutí.

Krok 11. Upravte design
Možná budete chtít upravit design tak, aby byl odstraněn text z grafiky na pozadí, nebo odebrat efekty, které se neslučují s celkovým designem. Pokud se pozadí změní, budete možná muset změnit barvu písma.

Krok 12. Uložte soubor
Jakmile budete s designem zcela spokojeni, uložte návrh vizitky jako soubor. PSD aplikace Photoshop (v případě, že jej přesto chcete změnit) a jiný jako soubor PDF (nebo jiný formát běžně používaný tiskárnami vizitek). Rovněž se ujistěte, že jste tiskárně sdělili konečnou velikost požadované vizitky (v tomto případě 9 x 5,5 cm) a že váš návrh obsahuje řezanou oblast.
Tipy
- Při přidávání externích obrázků do návrhu se ujistěte, že mají vysoké rozlišení, aby nevypadaly rozbité.
- Vytvořte novou vrstvu pro každý objekt, který přidáte do návrhu, dokonce i pro různé části textu. Různé vrstvy vám usnadní přesun jednotlivých částí jednotlivě, použití efektů pouze na určité části nebo dokonce snadné odstranění jedné části návrhu.
- Zapracujte na svém návrhu na 100% nebo blízko tohoto čísla, aby části, které se zdají být rozmazané nebo popraskané, byly okamžitě vidět.
Varování
- Ujistěte se, že používáte svůj vlastní obrázek/fotografii nebo obrázek/fotografii někoho jiného, na které již vlastníte autorská práva k použití ve svém návrhu.
- Pokud ve svém návrhu používáte přizpůsobenou sadu štětců nebo jiné kresby, uveďte prosím tvůrce, je -li to možné, a požádejte ho o svolení k použití předlohy v tisku.






